API를 이용해 웹사이트를 만들던 중 문제가 생겼다.
1. github에는 API KEY가 올라가면 안된다. (악용의 여지가 있음)
2. 배포를 하고 유저가 사이트를 이용하려면 API KEY가 필요한데 github에는 API KEY가 없기 때문에 이용할 수 없다.
이를 해결 하기 위해 .env를 이용했다.
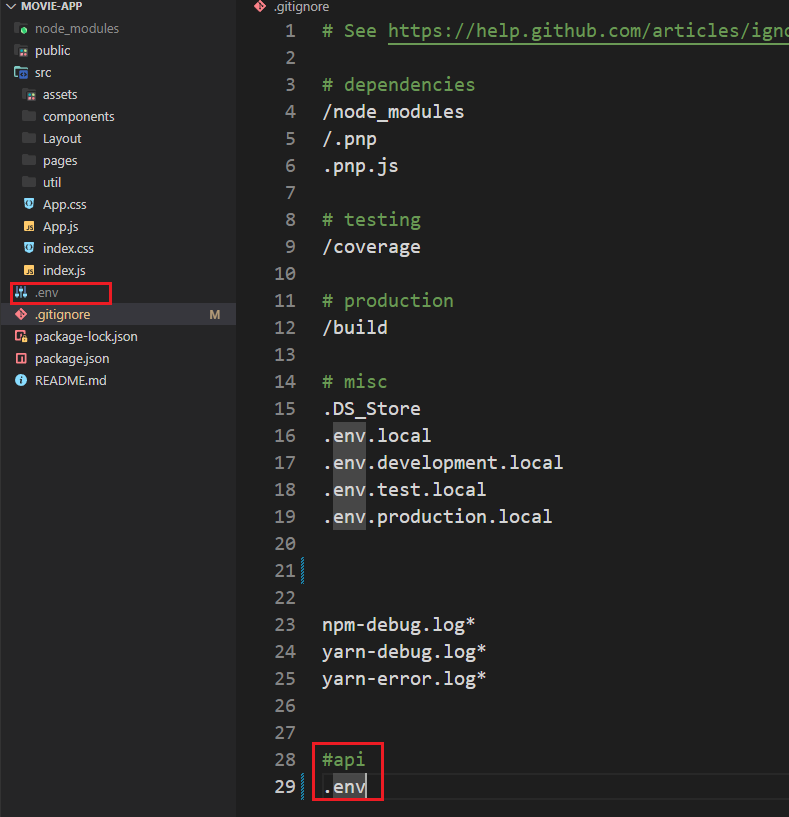
1. 가장 최상위 디렉토리에 .env 라는 파일을 생성 후 .gitignore에 추가해준다.

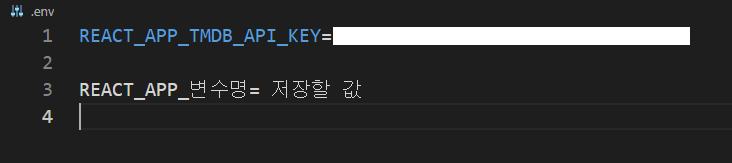
2. .env로 가서 저장할 변수를 만들고 값을 넣어준다.

여기서 중요한게 반드시 REACT_APP으로 시작하는 키워드를 써야한다.
REACT_APP_변수명 = 값
//예를 들면 아래와 같다
REACT_APP_API_KEY = abcdef......또 하나 중요한게 값에는 " "가 들어가면 안된다. " "없이 그냥 키값만 넣어준다.
REACT_APP_TMDB_API_KEY = "abcdef......" -> X
REACT_APP_TMDB_API_KEY = abcdef...... -> O
값이 바뀌었다면 저장 후 vscode를 다시 실행해야 적용이 되는 것 같다.
이제 API KEY를 사용 하는 곳으로 이동해 사용 해주면 된다. 사용법은 다음과 같다.
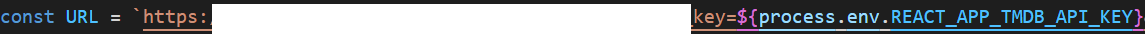
import를 할 필요 없이 process.env.변수명 으로 API KEY가 필요한 곳에 넣어주기만 하면 된다.
process.env.변수명
ex) process.env.REACT_APP_TMDB_API_KEY

이러면 개발하고있는 컴퓨터에서는 정상작동도 되고 github에도 API KEY가 노출되지 않아서 좋다.
그런데 문제점이 '아니 그럼 배포할때 API KEY가 필요한데 이건 어떻게 해결하지?' 라는 것이었는데.
이것은 netify로 배포하면서 해결했다. 일단 github에 push 해주고 netify로 접속하고 github에서 프로젝트를 불러온 다음
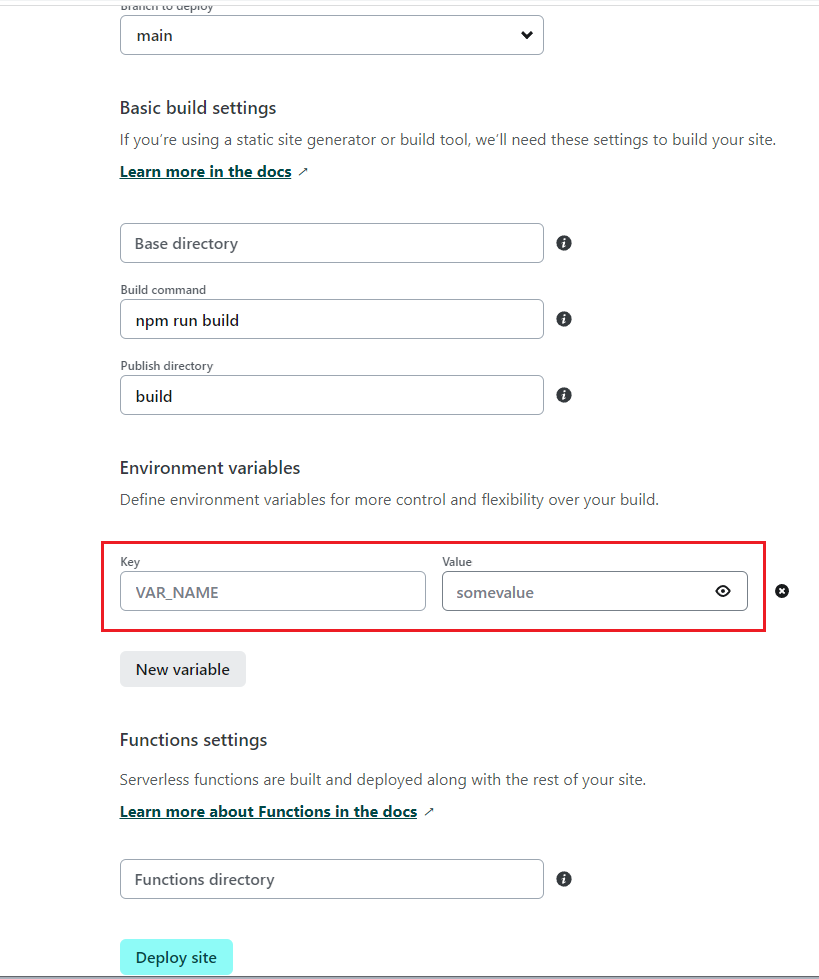
배포 하기를 진행하다보면 환경변수를 넣을 수 있게 해주는 곳이 나온다. 그곳에 값을 넣으면 끝!

Key에 변수명을 입력! 여기에서는 REACT_APP_TMDB_API_KEY 가 될것이다.
Value에는 값을 넣어주면된다. 즉 API KEY가 될 것이다.
이후 배포해주면 정상적으로 된다!
먼저 배포를 한다음에도 환경변수를 옵션을 변경, 추가 해줄 수 있다.
'여러가지 정보 > 팁' 카테고리의 다른 글
| 타입스크립트 (0) | 2023.05.29 |
|---|---|
| Next.js에서 - 몽고DB사용하기 (1) | 2023.05.25 |
| node 버전 관리 (0) | 2023.04.26 |
| 네틀리파이(Netlify)로 배포 후 F5(새로고침)시 not Found 에러 해결방법 (0) | 2023.03.24 |
| 리액트 ClassName 여러개 설정하기! (0) | 2023.03.23 |

